gml_string
A downloadable extension
Buy Now$9.95 USD or more
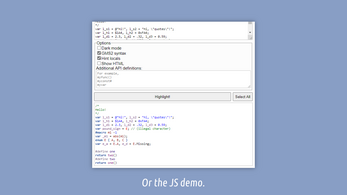
Quick links: Web demo (JS) · Documentation · GM Marketplace
This extension lets you parse and syntax highlight GML code!
It comes in multiple flavours:
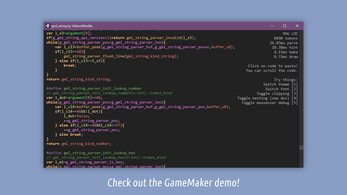
- GML: Lets you syntax highlight GML code inside GameMaker games!
Can be used with GMLive, TXR, NSP, or any other GML-like scripting system to syntax highlight user-defined code or snippets for display. - JS: Lets you syntax highlight GML snippets on your website(s)!
Can be configured to match custom functions/scripts specific to a page. - Haxe: Lets you parse/syntax highlight GML code for countless other uses
(read more about what Haxe is if you need)
Note: GMS1 version (GMEZ) does not come with a demo project. You can take a look at GMS2 demo (YYZ) using GMEdit.
| Status | Released |
| Category | Assets |
| Author | YellowAfterlife |
| Tags | GameMaker |
Purchase
Buy Now$9.95 USD or more
In order to download this extension you must purchase it at or above the minimum price of $9.95 USD. You will get access to the following files:
gml_string (for GMS2.3 and GM2022+).yyz 132 kB
gml_string (for websites).zip 15 kB
gml_string source code (in Haxe).zip 15 kB
gml_string (for GMS2.2).yymp 220 kB
gml_string (for GMS1.4).gmez 16 kB
gml_string demo (for GMS2.2).yyz 133 kB
Download demo
Download
gml_string_demo.zip 2.4 MB
Development log
- Small fixesDec 25, 2023
- GM2022 feature supportJan 21, 2023